The challenge
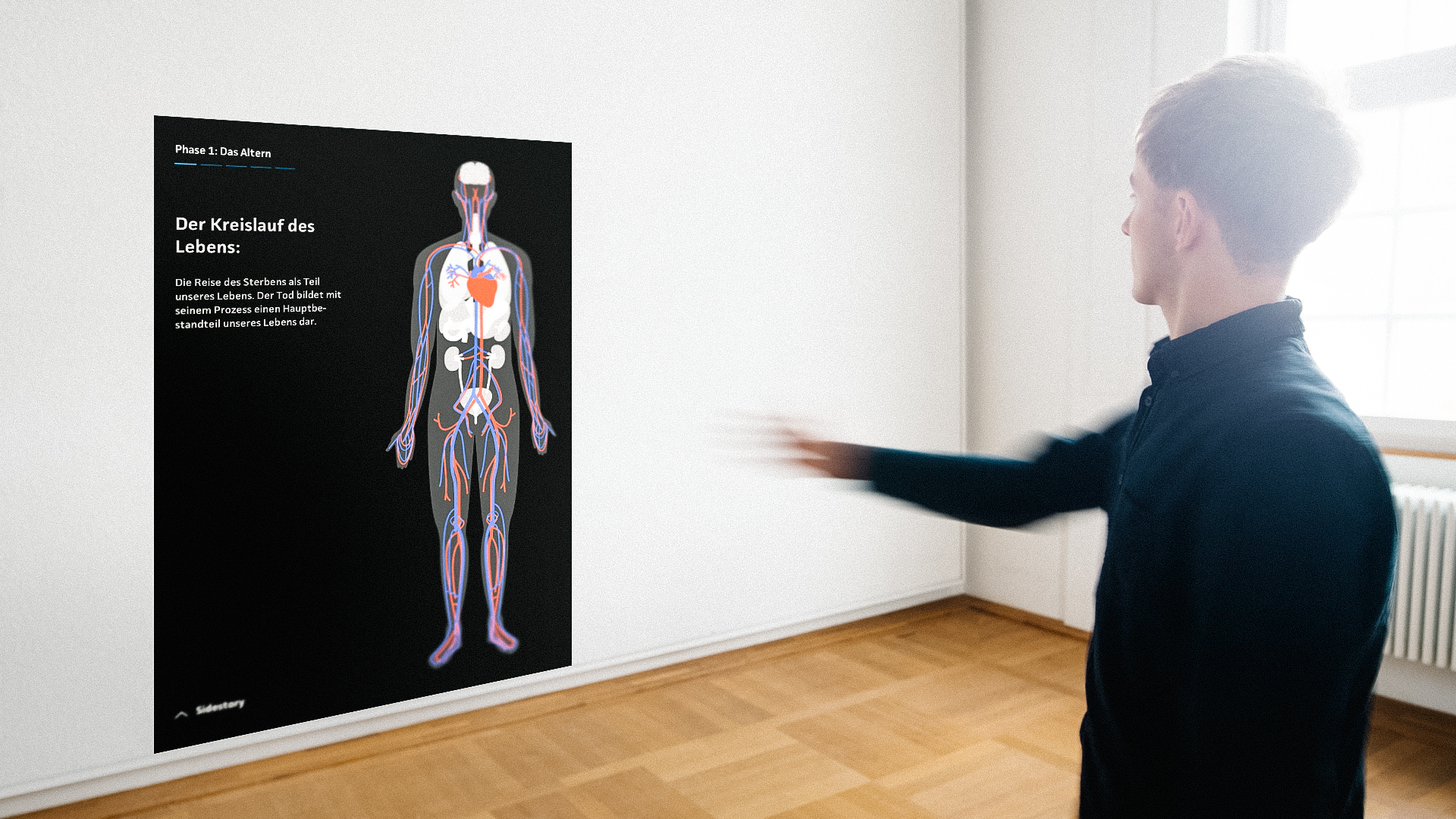
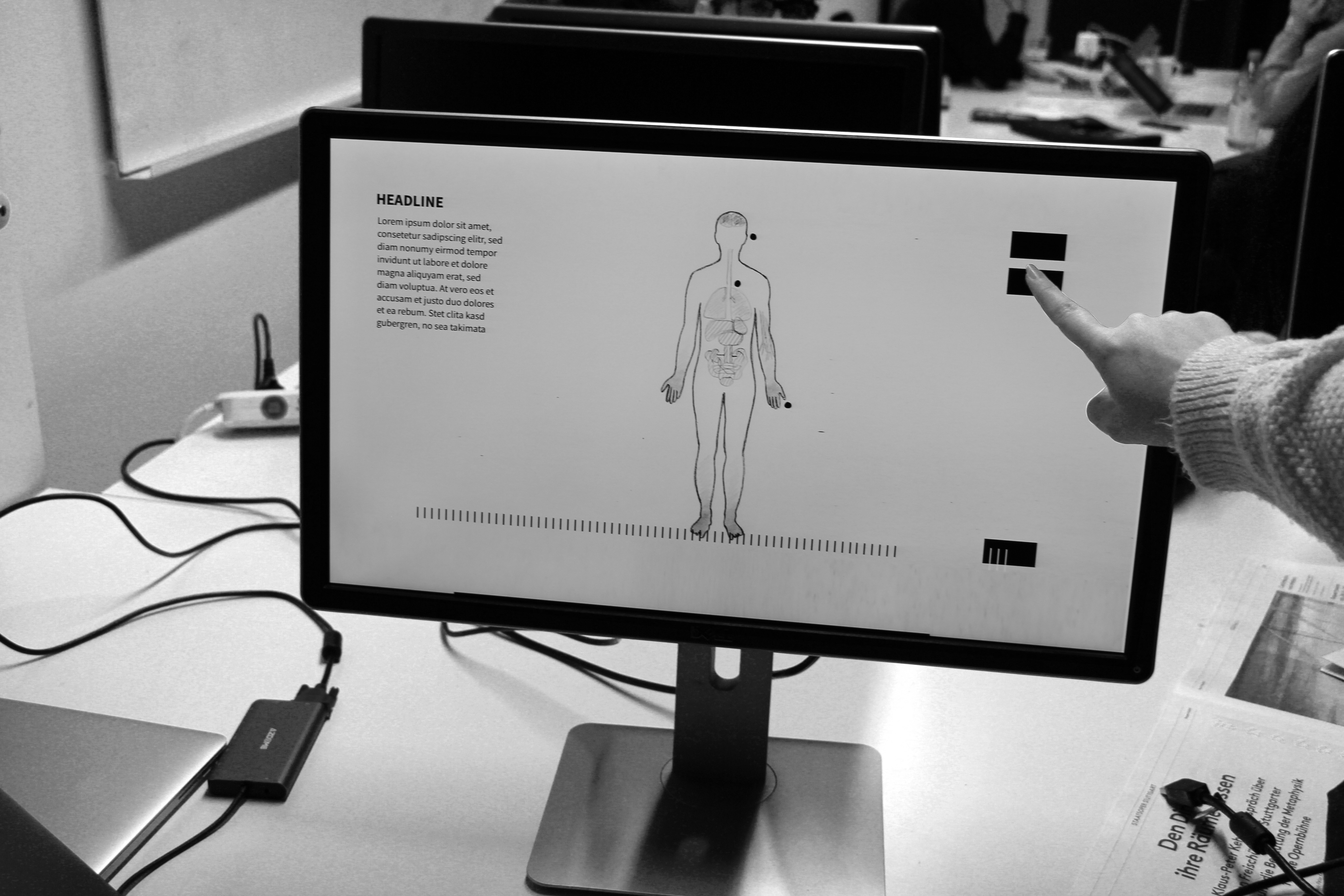
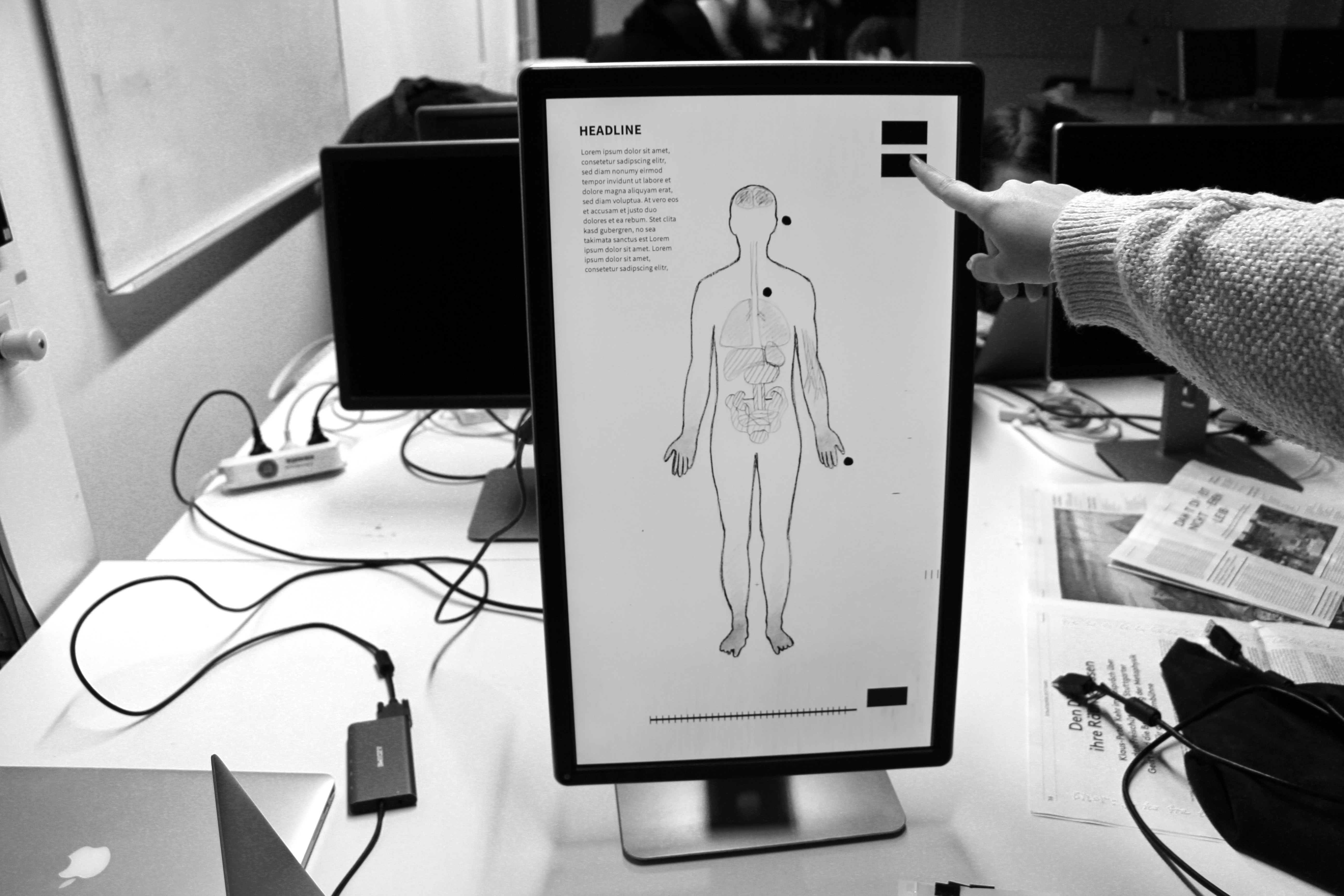
What do we know about dying? How does it work? How long does it actually take? Those are the questions we tried to explore. Everybody has a picture in their head of what it means. But what happens on a purely scientific and biological level? That's what we are trying to visualize and explain in this interactive exhibit.